構造とルール・拡張子
タグを書くときのルール

上の属性は推奨されていない.
最低限,要素・属性・属性値などの言葉は覚えておいてください.説明のときにはこの語句を使います.
ルールといってますが,簡単なものです.
- タグとは「<」と「>」でかこむまれたもので必ず半角(属性値は全角でも構いません)です.
- 要素名に/(スラッシュ)をつけたもの(例では</Q>)を終了タグといい,基本的には開始タグと終了タグが対になります.終了タグが無いものや,終了タグが省略できるものもあります.省略した終了タグはブラウザが適切と思われる場所に挿入します.
尚,将来的には全ての要素に終了タグが必要になります. - 要素と属性の間は半角スペースで区切ります.属性を二つ以上書く事もでき,その際も属性と属性の間を半角スペースで区切ります(例<Q cite="url" lang="en"></Q>).
- 属性値は引用符("または')で囲みます.
- 要素,属性共に基本的に小文字で記述します.ただし,説明では見易さの観点から要素を大文字で,属性を小文字で表記しています.
- 入れ子の関係に注意してください.
間違い:<Q>He that fights and runs away may live <SPAN>to fight another day.</Q></SPAN>
正しい:<Q>He that fights and runs away may live <SPAN>to fight another day.</SPAN></Q>
- *発展:ブロック要素とインライン要素*
基本的にタグは上の2種類に分ける事が出来ます.見分け方はタグの入力した前後が改行するかどうかで大体見分ける事ができます.インライン要素の中にブロック要素を書くことは出来ません.特にDOCTYPEで strictを指定した場合には,インライン要素はブロック要素の中に書かねばなりません.
インライン要素:
表示する文字 | STRIKE | SUB | NOBR | WBR | IMG | APPLET | OBJECT | SCRIPT | MAP | Q | SPAN | BDO | TT | I | B | CODE | BIG | DFN | SAMP | KBD | VAR | SMALL | U | S | SUP | EM | STRONG | CITE | ABBR | ACRONYM | A | FONT | BASEFONT | IFRAME | INPUT | BR | SELECT | TEXTAREA | BUTTON | LABEL | EMBED | LAYER | ILAYER | NOLAYER | RUBY | RB | RP | RT | SPACER | BLINK
ブロック要素:
P | H1 | H2 | H3 | h4 | H5 | H6 | UL | OL | NOSCRIPT | NOFRAMES | BLOCKQUOTE | FORM | MULTICOL | ADDRESS | PRE | DL | DIV | CENTER | DIR | MENU | ISINDEX | HR | TABLE | FIELDSET
ファイル名のルール
- ファイル名は基本的に英数字の小文字で表記します.
- 「\(バックスラッシュ)」「/」「;」「:」「,」「?」「<」「>」「"」「|」等の記号を使ってはいけません.この他にもサーバーによっては制限をしている文字があることがあります.事前に確認しておいてください.
- 必ず拡張子をつける(拡張子が何かについては後述しています).
- 途中でファイル名の変更が少しでもなくなるようにする.途中で変更するとリンクなどたくさんの部分を修正しなければならなくなります.
| ファイル形式 | 拡張子 | 内容 |
| HTML | html(htm) | HTMLファイル |
| JPEG | jpg(jpeg) | イメージ |
| PNG | png | |
| GIF | gif | |
| MIDI(SMF) | mid | サウンド |
| RealPlayer | ra ram rm | ムービーサウンド |
| QuickTime | mov | ムービー |
| Shockwave | dcr | |
| FlashPlayer | swf |
間違い用法
Windows上では,拡張子が表示されていません.このことが原因で画像が表示されなかったりすることがあります.
例えばtitle.GIFという画像があるとしましょう.自分のパソコンでページを作成し,そのページからtitle.gifを呼び出すと,ちゃんと表示されます.ところが実際にアップロードすると画像は表示されません.これはWindowsが大文字/小文字を区別しないのに対し,サーバーは区別するために起こったことです.
この問題の解決方法として一番簡単なのは,拡張子をあらかじめ表示させておくことです.
例えばtitle.GIFという画像があるとしましょう.自分のパソコンでページを作成し,そのページからtitle.gifを呼び出すと,ちゃんと表示されます.ところが実際にアップロードすると画像は表示されません.これはWindowsが大文字/小文字を区別しないのに対し,サーバーは区別するために起こったことです.
この問題の解決方法として一番簡単なのは,拡張子をあらかじめ表示させておくことです.
拡張子を表示する

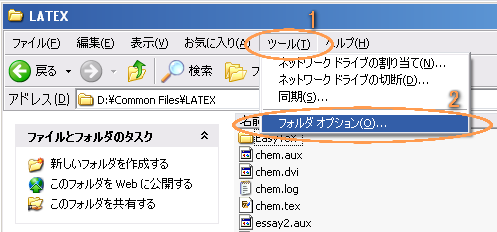
- 何でもいいのでフォルダを開きます.
- ツールをクリックしフォルダオプションをクリックします.

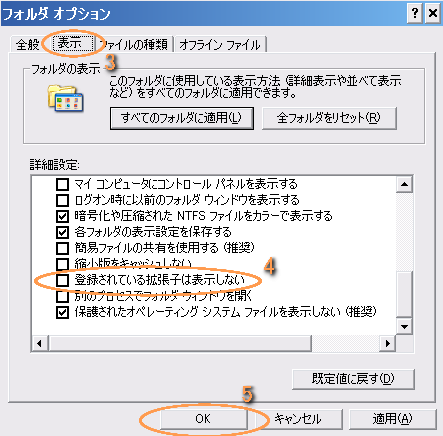
- 「表示」タブをクリックします.
- 「登録されている拡張子は表示しない」をクリックしチェックを外す
- 「OK」をクリックします.