クリッカブルマップ
<IMG src="image.png" alt="..." usemap="map1">
<MAP name="map1">
<AREA shape="rect" coords="60,10,70,50">
</MAP>
<MAP name="map1">
<AREA shape="rect" coords="60,10,70,50">
</MAP>
属性
- IMG
- usemap="定義しているMAP要素の名前"
MAP要素のname属性で指定した名前を書く.
- usemap="定義しているMAP要素の名前"
- MAP
- name="マップの名前"
クリッカブルマップの設定名を指定する.
- name="マップの名前"
- AREA
- shape="rect|circle|poly"
リンク部分の形を指定する. - coords="##,##,・・・,##"
この属性はリンク部分の座標を指定する.ここの書き方は,shapeの属性値により異なる. - href="リンク先"
この属性はA要素のhref属性と同じ働きをする. - alt="代替テキスト"
この属性はIMG要素のhref属性と同じ働きをする.ただし,これはオブジェクト全体に対してではなく,リンク部分に対する代替テキストである.
- shape="rect|circle|poly"
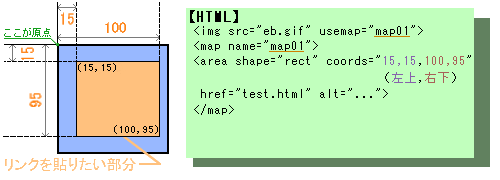
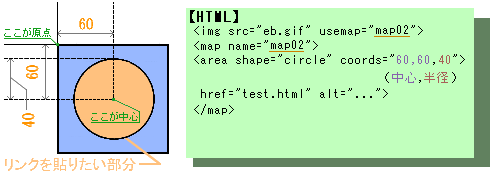
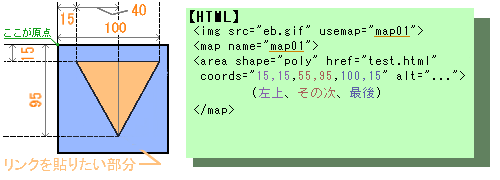
以下を参考に,クリッカブルマップを勉強してほしい.長々と書くより例を見たほうが分かりやすいと思うので・・・.

shape="rect"の場合,coords="左上の座標,右下の座標"というように書く.

shape="circle"の場合,coords="中心の座標,円の半径"というように書く.

shape="poly"の場合,coordes="左上の座標,半時計回りに順番に書いていく...,最後の座標"というように書く.
【関連情報】