階層とリンク,相対パス・絶対パス
階層
例えば,自分の子供の写真をとって,それをパソコンに保存するとします.子供の写真はどんどん増えていきますから,普通1月の写真,2月の写真,...のようにフォルダに分けると思います.ホームページを作っていくと最初はページ数も少ないし画像も少ないので大丈夫なのですが,次第にそれらが多くなってきます.そうすると画像は1つのフォルダにまとめたり,ページの内容によってフォルダを分けたりという事が考えられます.このフォルダ分け=階層です.
相対パスと絶対パス
リンクには一般に2つのファイルが必要です.リンク先のページ(=クリックすると表示されるページ)とリンク元ページ(=クリックするページ)の2つです.ですからリンク元のページでリンク先のページを指定する必要があるのは分かると思います.この指定方法には相対パスと絶対パスの2種類があります.名の通り,相対パスとはいま見ているファイルを基準としたパスで,絶対パスはどのファイルから見ても同じ絶対的なパスです.
間違い用法
初心者にありがちなミスに以下のようなものがあります.
- パスに\が入っている.
- C:\で始まっている.
- 日本語が入っている.
相対パスに関して
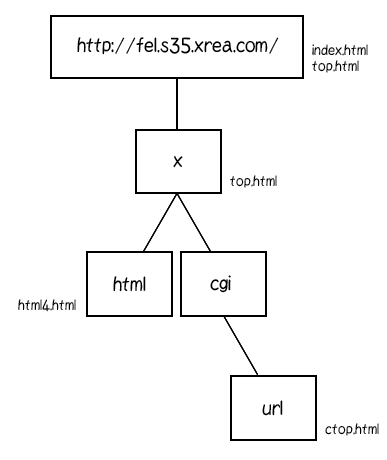
下図のような階層の場合で相対パスを見ていきましょう.

リンク元:http://fel.s35.xrea.com/index.html
↓
リンク先:http://fel.s35.xrea.com/top.html
リンク元から見てリンク先は同じフォルダにあるファイルですよね.こんなに長く書くのは面倒ですから,top.htmlと書くだけでOKです.
リンク元:http://fel.s35.xrea.com/index.html
↓
リンク先:http://fel.s35.xrea.com/x/top.html
リンク元からリンク先を見ると,xフォルダの中にあるtop.htmlです.この場合はx/top.htmlと書きます.
リンク元:http://fel.s35.xrea.com/x/html/html4.html
↓
リンク先:http://fel.s35.xrea.com/top.html
今度は逆に上にあるフォルダにファイルがあるときです.上のフォルダをあることを示すには..(ピリオド2つ)であらわします.2つ上のフォルダですので../../top.htmlのように表されます.
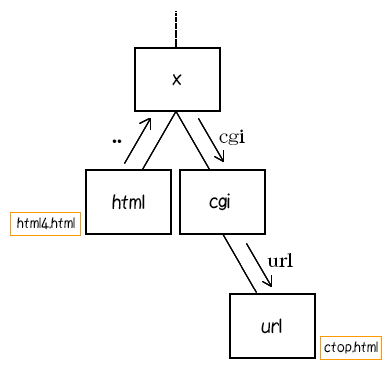
リンク元:http://fel.s35.xrea.com/x/html/html4.html
↓
リンク先:http://fel.s35.xrea.com/x/cgi/url/ctop.html
今回は少し複雑ですね.ということで図にしてみました.

リンク元とリンク先を比較するとxフォルダまで共通ですから,htmlフォルダから1つ上のxフォルダに移動し,その後cgiフォルダ,urlフォルダへと移動していきます.ですから,パスは../cgi/url/ctop.htmlとなります.

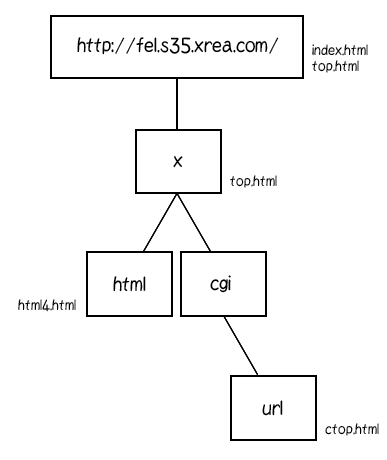
リンク元:http://fel.s35.xrea.com/index.html
↓
リンク先:http://fel.s35.xrea.com/top.html
リンク元から見てリンク先は同じフォルダにあるファイルですよね.こんなに長く書くのは面倒ですから,top.htmlと書くだけでOKです.
リンク元:http://fel.s35.xrea.com/index.html
↓
リンク先:http://fel.s35.xrea.com/x/top.html
リンク元からリンク先を見ると,xフォルダの中にあるtop.htmlです.この場合はx/top.htmlと書きます.
リンク元:http://fel.s35.xrea.com/x/html/html4.html
↓
リンク先:http://fel.s35.xrea.com/top.html
今度は逆に上にあるフォルダにファイルがあるときです.上のフォルダをあることを示すには..(ピリオド2つ)であらわします.2つ上のフォルダですので../../top.htmlのように表されます.
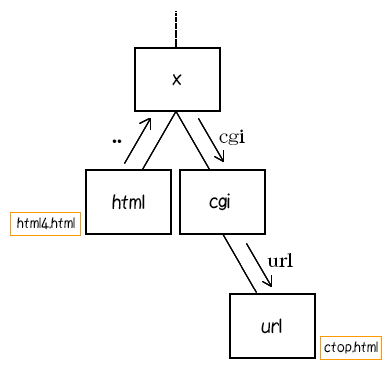
リンク元:http://fel.s35.xrea.com/x/html/html4.html
↓
リンク先:http://fel.s35.xrea.com/x/cgi/url/ctop.html
今回は少し複雑ですね.ということで図にしてみました.

リンク元とリンク先を比較するとxフォルダまで共通ですから,htmlフォルダから1つ上のxフォルダに移動し,その後cgiフォルダ,urlフォルダへと移動していきます.ですから,パスは../cgi/url/ctop.htmlとなります.