HTML紹介の見方
HTML紹介の見方

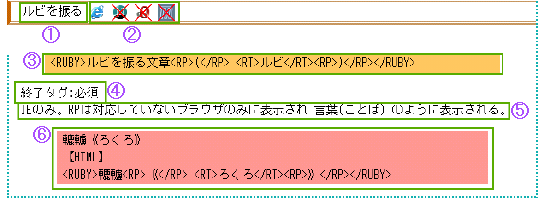
1=その部分で紹介している内容です.
2=ブラウザの対応状況を表しています.左からInternet Explorar,Netscape,Opera,Mozillaの順です.対応しているものの,動作が他と違うようなときは画像に?が表示され,カーソルをその上に持ってくるとその内容が表示されます.対応していない場合×が表示されます.
画像の例:
3=終了タグが必要かどうかを示します.必須,省略可,不要の3種類です.不要は,終了タグが無いという事,省略可は省略しても問題は無いという事で省略しないほうが良いです.開始タグが省略できるものはここで一緒に表示しています.
4=HTMLのソースです.例のようにソースは全て背景色が暗い黄色になっています.属性値がradio|checkboxのように,|で区切られている場合は,その中からどれか1つを選んでください.
5=タグの解説です.なるべく簡単に書いてありますので,詳しく知りたい場合はタグ検索から調べてください.
6=使用例のサンプルです.例のようにサンプルは背景色が淡い赤色になっています.